.
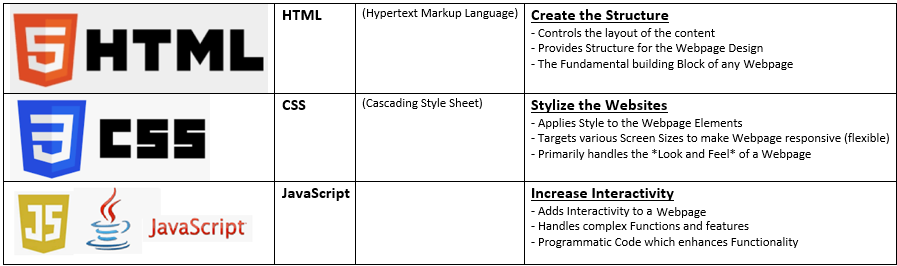
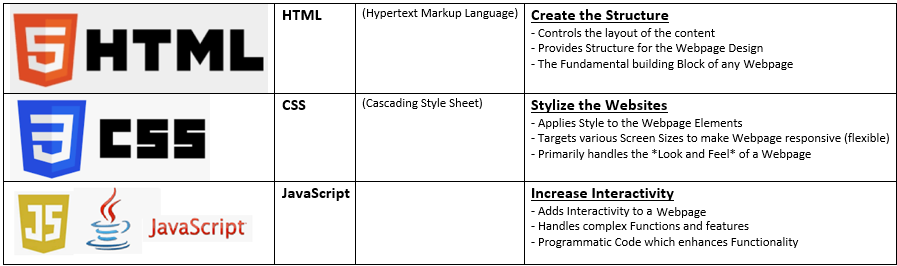
Web-Programming
.
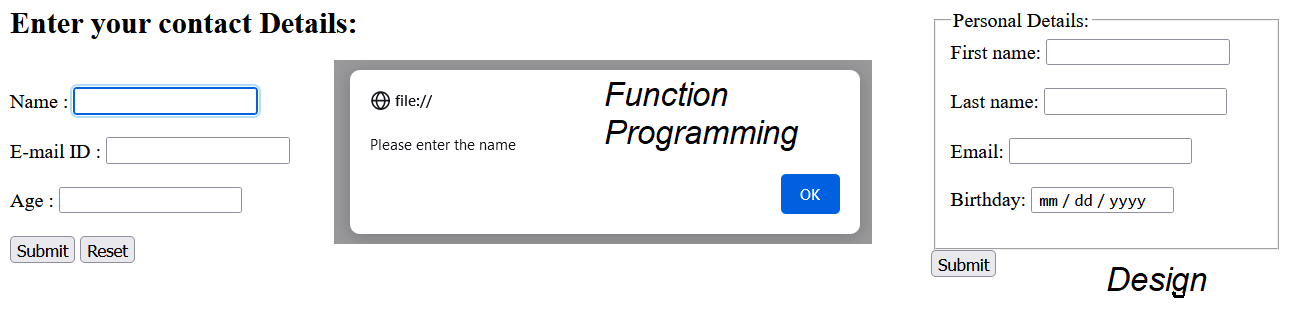
Unterschiede:

.
(Coursera: IBM: Einführung in die Webentwicklung mit HTML CSS JavaScript)

# <!DOCTYPE html>
# <html>
# <head>
# <script type="application/javascript">
# function checkdata()
# {
# //Create references to the input elements we wish to validate
# var username = document.getElementById("name");
# var emailid = document.getElementById("email");
# var ageid = document.getElementById("age");
#
# //Check if username field is empty
# if(username.value == ""){
# alert("Please enter the name");
# username.focus();
# return false;
# }
#
# //Check if email field is empty
# if(emailid.value == ""){
# alert("Please enter the email");
# emailid.focus();
# return false;
# }
# else
# {
# //Check if age field is numeric
# if (isNaN(ageid.value)) {
# alert('enter a valid age');
# return false;
# }
# }
# //If all is well return true.
# return true;
# }
#
# </script>
# <title>Contact Details</title>
# </head>
# <body>
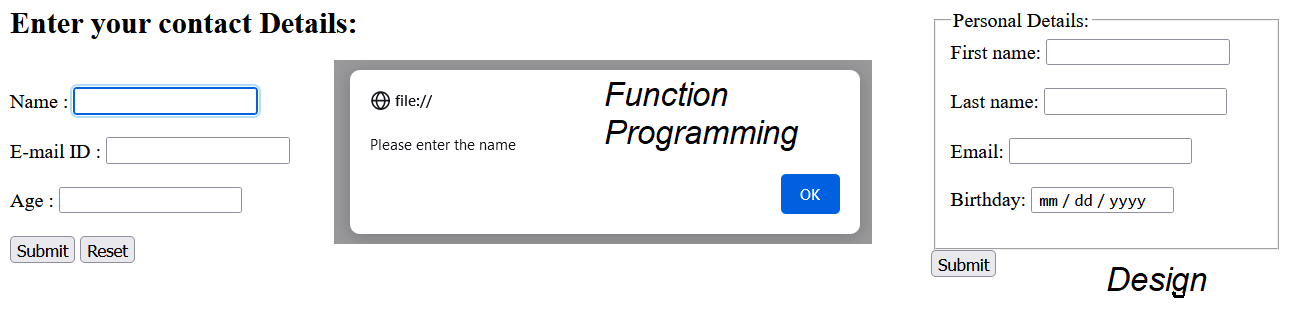
# <h2>Enter your contact Details:</h2> <br>
# <form id="form1" onsubmit="return checkdata()">
# <label for="name">Name :</label>
# <input type="text" id="name" name="name">
# <br>
# <br>
# <label for="email">E-mail ID :</label>
# <input type="text" id="email" name="email">
# <br>
# <br>
# <label for="age">Age :</label>
# <input type="text" id="age" name="age">
# <br>
# <br>
# <input type="submit" value="Submit">
# <input type="reset" value="Reset">
# </form>
# </html>
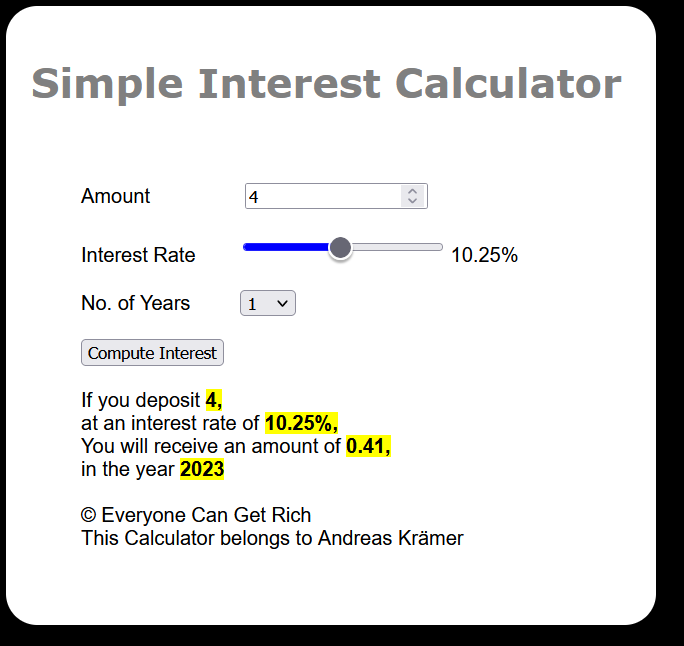
Credit - Money Calculator
/Downloads/Web-Programming/WebApp_--Simple-Interest-Calculator-master.zip
Web- Programming - Dokus:
Module1--Glossary_Introduction_to_Programming_in_the_Cloud.pdf
Module2--Glossary_HTML5_and_CSS_Overview.pdf
Module3--Cheatsheet_HTML_and_HTML5_Elements_Cheat_Sheet.pdf
Module4--Cheat_Sheet_JavaScript_Programming_for_Web.pdf
Module4--Javascript_Cheatsheet.pdf
.